Deploying to Vercel
Table of Contents
Build Configuration
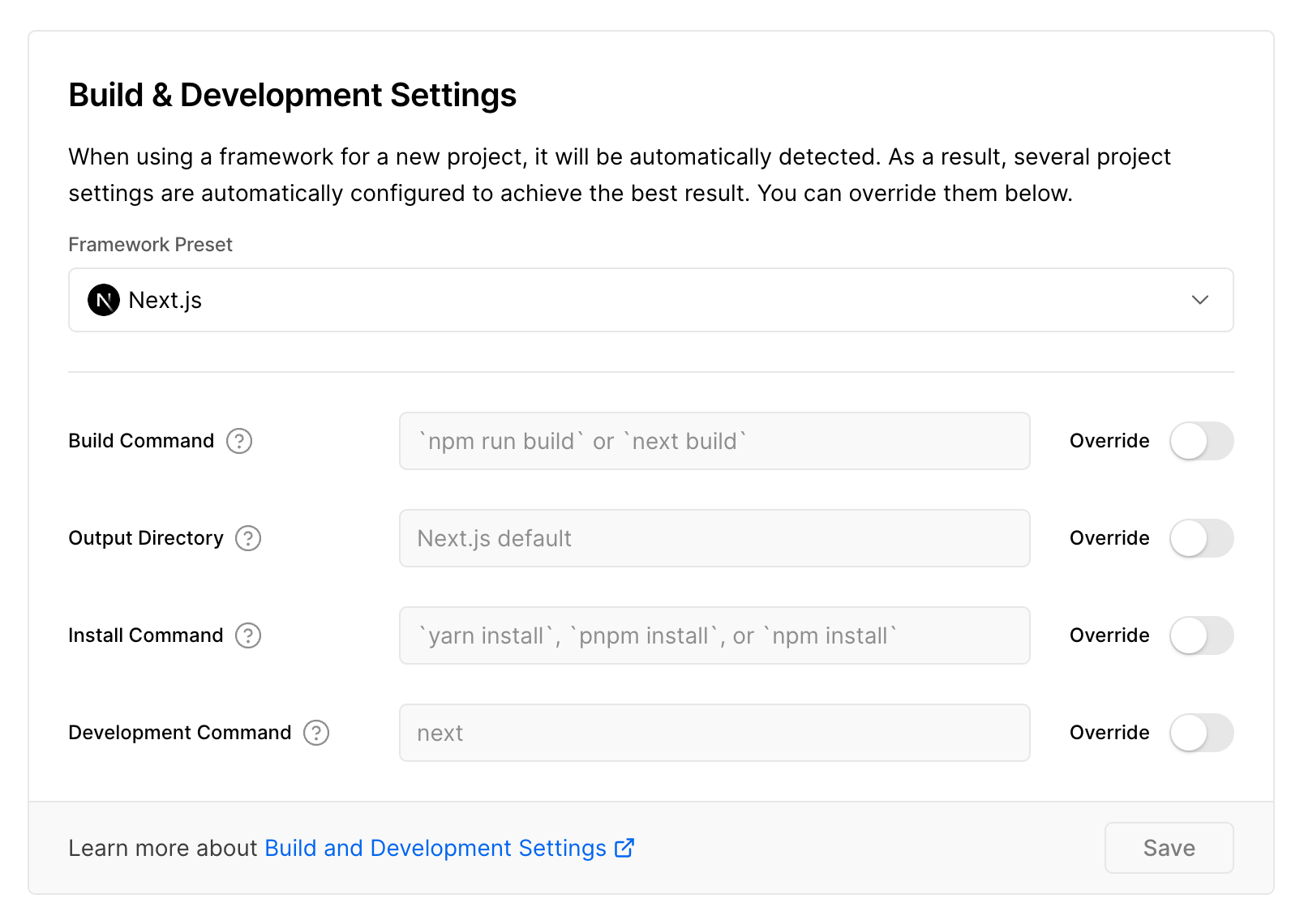
In Vercel, your build configuration can be updated at Settings > General > Build & Development Settings.

If your package.json has a "build" script liketinacms build && <your-site-build-cmd>, this likely doesn't need to be changed. If your Vercel config is not running a custom build script (e.gnext buildinstead ofnpm run build), you would have to change this totinacms build && next build
Environment variables
Assuming that your Tina clientID and token are setup as environment variables, you will need to add those to the Vercel "Environment Variables" tab for your project.
Previous
Organizations
Next
Deploying to Netlify
Product
Showcase
TinaCloud
Introduction
How Tina Works
Roadmap
Resources
Blog
Examples
Support
Media
Whats New
TinaCMS
TinaCloud
Use Cases
Agencies
Documentation
Teams
Jamstack CMS
Benefits
MDX
Markdown
Git
Editorial Workflow
Customization
SEO
Comparisons
TinaCMS vs Storyblok
TinaCMS vs Sanity
TinaCMS vs DecapCMS
TinaCMS vs Contentful
TinaCMS vs Builder.io
TinaCMS vs Strapi
Integrations
Astro
Hugo
NextJS
Jekyll
© TinaCMS 2019–2024